¿Por qué Core Web Vitals importan más que nunca para tu clínica?
Desde la actualización de experiencia de página de Google, los tres indicadores Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS)—influyen tanto en posicionamiento como en experiencia del usuario. Para un paciente que busca información crítica, un sitio lento o inestable equivale a desconfianza y abandono.
- LCP (Velocidad de carga principal): ideal < 2.5 s.
- FID (Tiempo de interacción): ideal < 100 ms.
- CLS (Estabilidad visual): ideal < 0.1.
Un LCP de 5 s puede reducir hasta 40 % tu tasa de conversión. En salud, donde la urgencia y la confianza son clave, cada segundo perdido repercute en leads y citas.
Diagnóstico inicial: cómo medir tus métricas
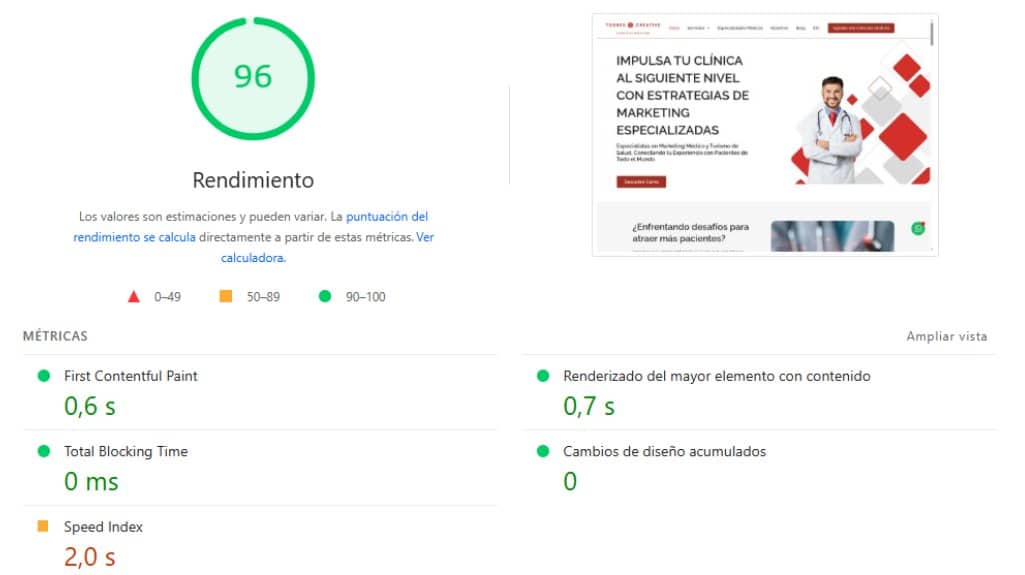
- Google PageSpeed Insights: ingresa la URL y revisa la pestaña “Lab Data” para métricas simuladas y “Field Data” si tu sitio tiene tráfico suficiente.
- Lighthouse en Chrome DevTools: genera reportes locales y detecta recursos pesados.
- CrUX Dashboard (Looker Studio): conecta los datos reales de usuarios de Chrome para monitoreo continuo.
Registra cada métrica por plantilla (home, landing de tratamiento, blog) para priorizar esfuerzos.
Optimización de LCP: velocidad en contenido principal
- Compresión de imágenes médicas
- Convierte fotos de alta resolución a WebP.
- Usa tamaños adaptativos (
srcset) para entregar resolución mínima necesaria.
- Lazy loading selectivo
- Carga diferida de imágenes y videos bajo el fold.
- Mantén los elementos above‑the‑fold (banner, título, CTA) sin lazy loading.
- Revisar hosting y CDN
- Aloja tu sitio en servidores con ubicación geográfica cercana a tu mayor base de pacientes.
- Habilita un CDN (Cloudflare, BunnyCDN) para recursos estáticos.
- Minificación y concatenación
- Reduce archivos CSS/JS; elimina comentarios, espacios y código no utilizado.
- Implementa HTTP/2 o HTTP/3 para mejorar la entrega paralela.
Reducir FID: interactividad inmediata
- Aplazar JavaScript no crítico
- Usa
deferoasyncen scripts externos. - Divide bundles grandes y carga módulos solo donde se necesitan (p. ej. widget de calendario solo en página de reserva).
- Usa
- Eliminar scripts bloqueantes
- Revisa plugins de WordPress que inyectan librerías pesadas (sliders, pop‑ups).
- Sustituye bibliotecas antiguas de seguimiento por versiones más ligeras (Google Tag Manager con disparadores precisos).
- Optimizar third‑party tags
- Hospeda localmente fuentes y librerías cuando sea posible.
- Prioriza el consentimiento para scripts opcionales (chat en vivo, heatmaps) cargándolos después de la primera interacción.
Mitigar CLS: estabilidad de contenido
- Reservar espacio para imágenes y anuncios
- Declara dimensiones (
widthyheight) en imágenes y contenedores de vídeo. - Evita banners emergentes que empujen el contenido.
- Declara dimensiones (
- Fuente web sin parpadeo
- Usa
font-display: swappara que el texto use una fuente de sistema hasta que la fuente personalizada se cargue. - Agrupa y precarga (
preload) la fuente principal para evitar reflujo de texto.
- Usa
- Animaciones y elementos dinámicos
- Prefiere transformaciones CSS (
transform,opacity) que no desencadenan reflujo. - Evita insertar contenido arriba del viewport después de la carga inicial.
- Prefiere transformaciones CSS (
Impacto directo en métricas de marketing
Un estudio interno de Torres Creative en 12 sitios médicos muestra:
| Métrica | Antes de optimizar | Después | Mejora |
|---|---|---|---|
| LCP promedio | 4.0 s | 2.1 s | −47 % |
| Tasa de rebote | 52 % | 33 % | −19 pp |
| CPL | $18 USD | $12 USD | −33 % |
| Leads mensuales | 110 | 155 | +41 % |
La reducción de LCP y CLS correlaciona con más tiempo en página, mayor confianza y menores costos por lead, sin invertir más en publicidad.
Plan de acción en 30 días
- Semana 1: Auditoría Core Web Vitals actual y priorización de plantillas críticas.
- Semana 2: Compresión de imágenes a WebP, lazy loading y eliminación de plugins pesados.
- Semana 3: Implementación de CDN, minificación de CSS/JS y diferido de scripts.
- Semana 4: Re‑test en PageSpeed Insights, ajuste de CLS y despliegue de monitoreo con CrUX.
Conclusión
Optimizar Core Web Vitals no es solo para complacer a Google: mejora la experiencia del paciente, aumenta la conversión y reduce los costos de adquisición. Para clínicas que invierten en SEO y Ads, es la forma más rápida de multiplicar resultados sin aumentar presupuesto.
En Torres Creative implementamos auditorías y planes completos de velocidad y UX para sitios médicos, asegurando que cada visita tenga la mejor experiencia posible y se convierta en paciente.
Si tu sitio tarda más de 3 segundos en cargar, estás perdiendo pacientes; optimiza hoy y conviértelo en un activo de alto rendimiento.