Why do Core Web Vitals matter more than ever for your practice?
Since Google's page experience update, the three Core Web Vitals-Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS)-influence both rankings and user experience. For a patient seeking critical information, a slow or unstable site equals distrust and abandonment.
- LCP (main load speed): ideal < 2.5 s.
- FID (Interaction Time): ideal < 100 ms.
- CLS (Visual Stability): ideal < 0.1.
A 5-second LCP can reduce your conversion rate by up to 40 %. In healthcare, where urgency and trust are key, every second lost translates into leads and appointments.
Initial diagnosis: how to measure your metrics
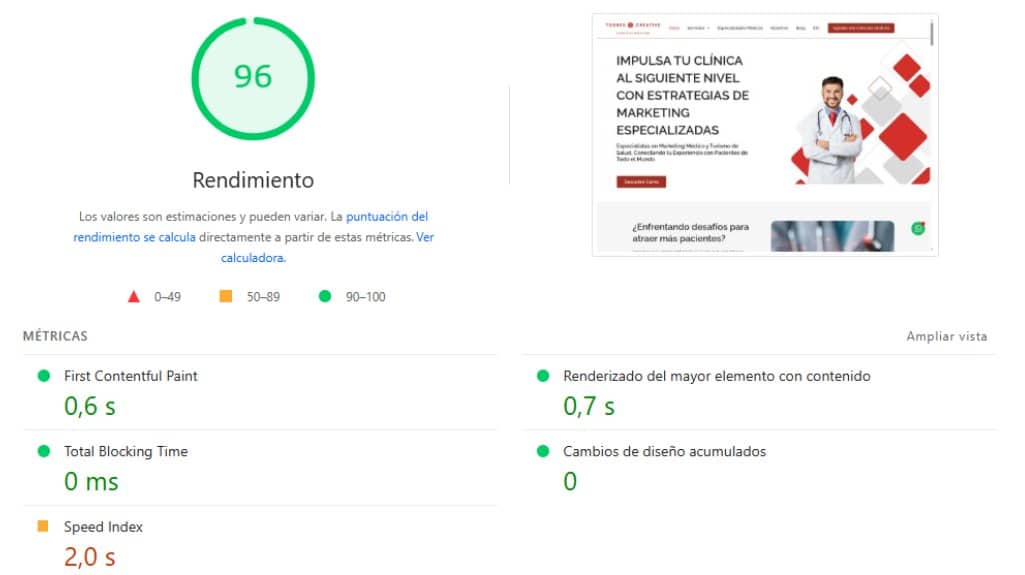
- Google PageSpeed Insights: enter the URL and check the "Lab Data" tab for simulated metrics and "Field Data" if your site has sufficient traffic.
- Lighthouse in Chrome DevTools: generates local reports and detects heavy resources.
- CrUX Dashboard (Looker Studio): connects actual Chrome user data for continuous monitoring.
Track each metric by template (home, treatment landing page, blog) to prioritize efforts.
LCP optimization: speed in main content
- Medical image compression
- Convert high resolution photos to WebP.
- Uses adaptive sizing (
srcset) to deliver the minimum resolution required.
- Selective lazy loading
- Delayed loading of images and videos under the fold.
- Keep above-the-fold elements (banner, title, CTA) without lazy loading.
- Review hosting and CDN
- Host your site on servers geographically close to your largest patient base.
- Enable a CDN (Cloudflare, BunnyCDN) for static resources.
- Minification and concatenation
- Reduces CSS/JS files; removes comments, spaces and unused code.
- Implement HTTP/2 or HTTP/3 to improve parallel delivery.
Reduce FID: immediate interactivity
- Defer non-critical JavaScript
- Use
deferoasyncin external scripts. - Split large bundles and load modules only where they are needed (e.g. calendar widget only on booking page).
- Use
- Remove blocking scripts
- Check WordPress plugins that inject heavy libraries (sliders, pop-ups).
- Replaces older tracking libraries with lighter versions (Google Tag Manager with accurate triggers).
- Optimize third-party tags
- Host fonts and libraries locally when possible.
- Prioritize consent for optional scripts (live chat, heatmaps) by loading them after the first interaction.
Mitigating CLS: content stability
- Reserve space for images and advertisements
- Declares dimensions (
widthyheight) in images and video containers. - Avoid pop-up banners that push content.
- Declares dimensions (
- Flicker-free web font
- Use
font-display: swapto have the text use a system font until the custom font is loaded. - Grouping and preloading (
preload) the main source to avoid text reflow.
- Use
- Animations and dynamic elements
- Prefer CSS transformations (
transform,opacity) that do not trigger reflux. - Avoid inserting content above the viewport after the initial load.
- Prefer CSS transformations (
Direct impact on marketing metrics
An internal Torres Creative study of 12 medical sites shows:
| Metrics | Before optimizing | Then | Improvement |
|---|---|---|---|
| Average LCP | 4.0 s | 2.1 s | -47 % |
| Bounce rate | 52 % | 33 % | -19 pp |
| CPL | $18 USD | $12 USD | -33 % |
| Monthly leads | 110 | 155 | +41 % |
Reduced LCP and CLS correlates with more time on page, higher trust and lower cost per lead, without investing more in advertising.
30-day action plan
- Week 1: Current Core Web Vitals audit and prioritization of critical templates.
- Week 2: Image compression to WebP, lazy loading and removal of heavy plugins.
- Week 3: CDN implementation, CSS/JS minification and script deferral.
- Week 4: Re-testing in PageSpeed Insights, CLS tuning and monitoring deployment with CrUX.
Conclusion
Optimizing Core Web Vitals is not just about pleasing Google: it improves patient experience, increases conversion and reduces acquisition costs. For clinics investing in SEO and Ads, it is the fastest way to multiply results without increasing budget.
At Torres Creative We implement comprehensive speed and UX audits and plans for medical sites, ensuring that every visitor has the best possible experience and becomes a patient.
If your site takes more than 3 seconds to load, you're losing patients; optimize today and turn it into a high-performing asset.